[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” menu_anchor=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_mp4=”” video_webm=”” video_ogv=”” video_url=”” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” overlay_color=”” video_preview_image=”” border_size=”” border_color=”” border_style=”solid” padding_top=”” padding_bottom=”” padding_left=”” padding_right=””][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” border_position=”all” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” center_content=”no” last=”no” min_height=”” hover_type=”none” link=””][fusion_text columns=”” column_min_width=”” column_spacing=”” rule_style=”default” rule_size=”” rule_color=”” class=”” id=””]
The Quick API Goals extension allows you to easily track user engagement throughout your site without any coding knowledge.
[/fusion_text][fusion_alert type=”notice” accent_color=”#808080″ background_color=”#ffffff” border_size=”” icon=”” text_align=”” text_transform=”” dismissable=”” box_shadow=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]
This tutorial requires the Quick API Goals Add-on
[/fusion_alert][fusion_text columns=”” column_min_width=”” column_spacing=”” rule_style=”default” rule_size=”” rule_color=”” class=”” id=””]
Like any FormLift extension, setup is braindead easy! Here’s how to use it.
1. Set Up an API Goal in Infusionsoft:
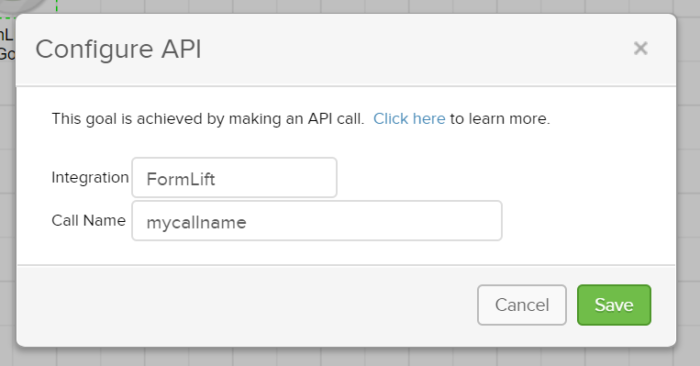
Set up your API goal in the Infusionsoft campaign builder.

Your goal MUST have the integration name FormLift. You may specify any Alpha Numeric call name you want.

[/fusion_text][fusion_text columns=”” column_min_width=”” column_spacing=”” rule_style=”default” rule_size=”” rule_color=”” class=”” id=””]
2. Add your API trigger:
The Quick API goals extension gives you three ways to trigger the API call!
On A Page Load:
To trigger your api goal on a page load, simply add the following shortcode to the page in question anywhere in the content.
[[formlift_goal call="mycallname"]]
This will not output any html, it will only fire the specified call name. Replace “mycallname” with the call name in your API goal.
On a Link Click:
This only works if you are linking to a page within your WordPress site!
Add the following to the end of your link.
https://example.com/?formlift_action=api_goal&call_name=mycallname
Replace “mycallname” with the call name in your API goal.
If you need to redirect outside of your wordpress site, then do this.
https://example.com/?formlift_action=api_goal&call_name=mycallname&redirect_to=https://www.othersite.com/
On an element click:
If you need a goal to be fired if someone is staying on the same page, but clicks something on the page, such as a video or a download, you can do the following.
Add the following CSS class to the element.
<div class="call_name-mycallname"></div>
Whenever a user clicks on an element with that class, “mycallname” will be fired.
[/fusion_text][fusion_text columns=”” column_min_width=”” column_spacing=”” rule_style=”default” rule_size=”” rule_color=”” class=”” id=””]
3. Putting it all together:
It goes without saying that in order for Quick API Goals to work, a user would have had to fill out a from previously on your site!
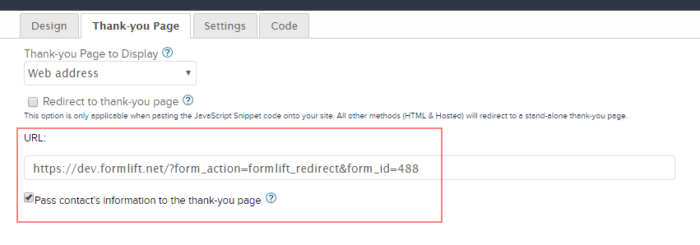
So, after any one submits a form, make SURE the following is done.
You must redirect them back to the site, DO NOT USE THE HOSTED THANK YOU PAGE, and in the thank you page settings you must tick the box “send contact info to thank you page” or the Quick Goals will not work.

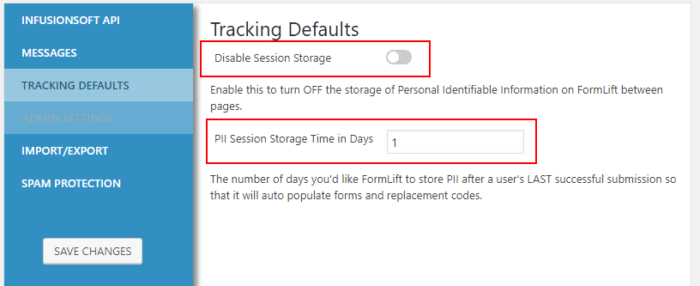
After submitting a form, a user will be able to trigger API goals for some time depending on how many days you have set to store a user’s information here,

If you leave that setting blank, a user will be able to complete API goals on your site without having to fill out any forms for up to 30 days.
[/fusion_text][fusion_text]
THAT’S IT!
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]

