[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” menu_anchor=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_mp4=”” video_webm=”” video_ogv=”” video_url=”” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” overlay_color=”” video_preview_image=”” border_size=”” border_color=”” border_style=”solid” padding_top=”” padding_bottom=”” padding_left=”” padding_right=””][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” border_position=”all” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” center_content=”no” last=”no” min_height=”” hover_type=”none” link=””][fusion_text]The long awaited version 7 iteration of FormLift has finally arrived… about 2 months overdue.
With Version 7 comes a whole host of new features that will boggle the mind.
If you already have FormLift and have just upgraded, please skip to the section that reads “Instructions for upgrading.”
Let’s cover those new features.
Drag And Drop Editor!
FormLift v7 does away with the old html editor you’re used too. With v7 you have something a little bit more intuitive to use now.
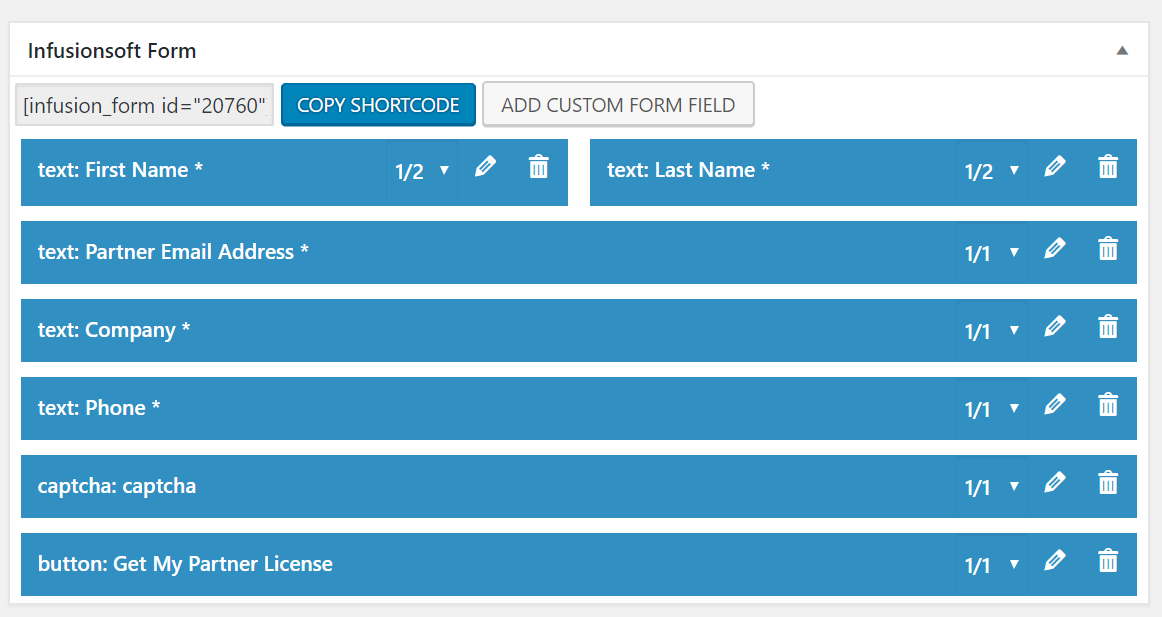
When you import a form from the Infusionsoft API, it will get converted into drag-able, editable bits that you can re-order, move around, and resize into columns and rows if you like.
The architecture is also fully responsive. If you have columned forms all the fields with align to suit mobile devices!

More Advanced Field Options
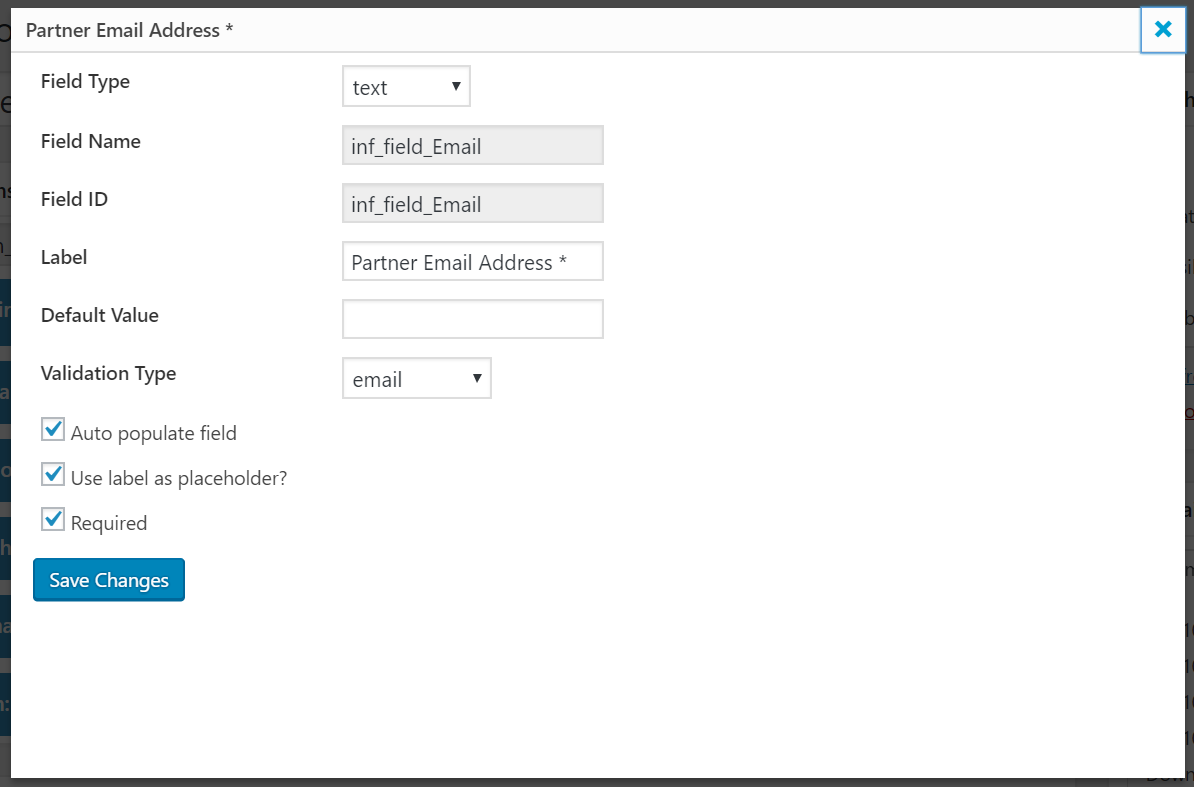
Each form field now has more advanced options to improve you powers of automation. each field now has individual options for auto-population, label handling, default value, whether its required, and field validation type.

Security & Privcacy
I’ve made a significant push to lock down any information leaks with version 7. Cookies are now only available over HTTP protocol connections to prevent xhhs attacks. And if you have an SSL, cookies will only be served over secure connections.
Auto-population
Use FormLift on a membership site? Well now forms will auto-populate with logged in user’s information including Email, First Name, Last Name, and Username.
Validation
Validation is now carried out through the SERVER level rather than the client side level. This allows more complex validation that would other wise not be possible. And as such, FormLift allows you to now validate the following.
- Phone
- Name
- Postal Code
- Zip Code
- Date
- Website
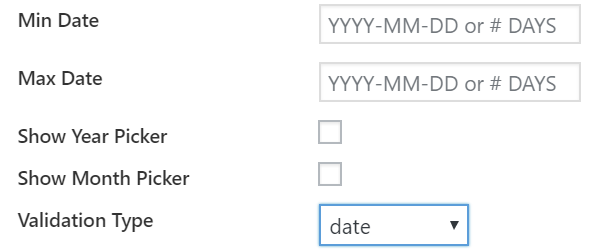
Date Picker
More advanced settings have been introduced to the date picker in order to make it easier to use and more functional!

Spam Protection
FormLift’s spam protection has been overhauled as well. With a better google ReCaptcha integration you can essentially say Goodbye to spam bots. (Note Google reCaptcha is only available with a premium license).

MORE STYLING OPTIONS
And with every update comes new opportunities. New styling options have been introduced to the settings panel.
So what hasn’t changed?
The redirect builder is untouched except for a few optimization changes. The merge field shortcodes have also been unchanged. And also the fact that FormLift is still an amazing plugin!
Upgrading to version 7? Here’s what you need to know.
The conversion algorithm that migrates your forms from V6 to V7 can only do so much, so here is what happened or will happen when you upgrade, and what you may need to do.
- ALL of your forms will be set to auto populate automatically.
- ALL of your field labels will appear ABOVE the field. You will have to edit the forms so that the labels once again appear as placeholder.
- Select the field you want to edit
- Click the pencil to edit it
- Select “Turn label to placeholder”
- Update the form.
- Custom HTML may be removed, you can add a custom html block to the form if you wish to input and pictures are words you may have. OR re-import the form from Infusionsoft.
- Some style options may have been erased from both the global styling options and the form level styling options if you have a premium license. So you may want to go through all the styling options and double check everything is as it should be.
- You will have to add your google SECRET KEY to the settings if you plan on using re-captcha.
- Re-captcha has been REMOVED from all your forms. If you wish to continue using re-captcha you will have to perform the following steps.
- Go to the form you wish to add recaptcha
- click the button “add custom field”
- Enter a unique ID like “infuions_captcha”
- From the “type drop down” select captcha
- Drag the field to where you would like it to appear in the from
- Update the form.
- The error messages have been changed to appear beneath the field of which they belong, so you may want to change their styling options or what they say.
- Error messages have been added to support more validation options. So make sure those are in your desired language!
That’s it really… If you haven’t already you can test ALL the premium features for FormLift like the redirect tool, conditional display, and of course google Re-captcha by starting your 7 day free trial!
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]


hello adrian – thank you for your app. it has really helped me out connecting my online lead capture systems.
since the update i have two issues:
1) the button text is no longer inside the button but rather below it. since the buttons size is partially dependent on the text inside it (and there is none), the button itself appears as a thin colored line.
2) i thought it was possible before to set a radio button’s answers in either a row or column… was it/is it possible?
thank you for your time!
cj
Hi, the css classes have changed and you may have conflicting css with your theme.
If you attach a link to the page you are experiencing the issue I can see what the issue is.
As for the radio buttons, you can fi nd that setting u need the Advanced tab.
(i forgot to mention the forms look normal in the “preview form” box when in the form editor. also, i imported several new forms to test other ones and they all have the same symptoms)
Yes thank you for all of your work on this. Any quick ideas on how to fix the way my forms look now that I’ve updated to the latest version? https://www.sohosalescoaching.com/contact-us/ Problem with the CSS as you mentioned above?
HI Elaine, just from looking at your web page I don’t see any glaring issues.
You may just want to run through all the CSS options in the settings and make sure there are no empty settings.’
If you want more spacing between fields play with the numbers under the “field CSS” tab.
Thank you. Noticed it looked fine in Firefox but the fields only had a border on two sides in Safari but as suggested I changed the border colour to black and it looks fine now. Thanks for your help! And thanks for the plugin!
thank you for your help adrian. for some reason the buttons still look strange in my elementor page builder, but they look correct in the preview and on the website itself… so i am not going to worry too much about it. if you have any suggestions i would appreciate the support. i am a novice when it comes to this stuff 🙂
Hi Adrian. Great work. Can I capture data form the URL and put it into hidden fields like I can with Gravity Forms? I think that is all I need to finally ditch them completely.
Hey Chett, Of course you can! Each field has an option that says auto-populate. Make sure it’s checked. To see how to send info to a page from email, see this instruction.